Pebble SDK が 2.0 になり、SDK 1.x で作ったアプリは動かなくなってしまうということで EverLearn 用アプリの2.0対応を行っている。
iOSアプリ開発だと何か問題に遭遇しても検索すればあっという間に解決方法が見つかるが、Pebbleアプリ開発はまだ開発者が少なく、また SDK 1.x と SDK 2.0 でソースの書き方が結構変わっており 2.0の情報はまだほとんどないので、さらに情報が見つけづらい状況になっている。
頼みの綱は Developer Forum なのだが、2.0 移行のためにPebble側が大変な状況なのか、普通に放置されることも多い。
ということで、仕方なく試行錯誤を繰り返すことになるのだが、今回初めて SimpleMenuLayer を使ったら見事にはまってしまった。
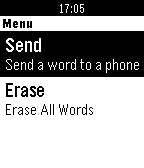
やりたかったのは、Pebbleのセンターボタンを押したときにメニューを出して、単語をiPhoneに転送したり、これまでに受け取った単語を全て消したりできるようにすること。

しかし簡単に SimpleMenuLayer で表示できるはずが、画面が真っ黒になったり、真っ白になったりして、何も表示されない。
試行錯誤を繰り返したところ、問題は解決したが、結局原因は3つあったらしい。
問題1
SimpleMenuLayerは背景が白、文字列が黒で固定なようで、下記のように背景色を黒にしてしまうと文字列がまったく表示されなくなる。
window_set_background_color(window_menu, GColorBlack);
これは単純な話なのでAPI説明ページに一言書いておいてくれればはまることもなかったのだが。
そしていまだにメニューのテキスト色を変える方法はわかっていない。まだできないのかも。なので、Pebbleアプリ(WatchAppというらしい)で黒背景にしていた場合、メニューを表示する際に背景を白に変える必要があった。
問題2
window_stack_push() は一通り設定を行ってから実行する必要がある。
何かのサンプルコードをコピペした時にそうなっていたのかも知れないが、なぜかいろいろ設定する前に実行してしまっていた。
問題3
MacOS Lion だとSDK 2.0 で提供されている arm-cs-tools が利用できない。1.x の時に提供されていたものを使えばビルドできるが、どうも描画まわりで挙動がおかしいように見えた。
結局MacBook ProをMountain LionにUpgradeした後にビルド、転送したところ描画問題は発生しなくなった。
原因がわかってしまえば何てことはないのだが、疑わしいところが多すぎて解決に時間がかかってしまった。
いつまで有効な情報かわからないけれども、一応メニュー表示部分のソースコードを公開してみる。
ところでPebble SDK 2.0 になってから開発環境がかなり改善されて、MacOS側にBluetooth経由でログを表示したり、コマンドラインでPebbleアプリのスクリーンショットが簡単にMacOS側に保存できたりするようになってかなり快適になった。
Pebbleは歩みがゆっくりな感じはするけれども、着実に前進している気がする。来年が勝負の年だろうか。
// Function when pressing a center button
void select_btn_pressed() {
window_menu = window_create();
// window_set_fullscreen(window_menu, true);
window_set_background_color(window_menu, GColorWhite);
// SimpleMenu
menu_items[0] = (SimpleMenuItem) {
.callback = NULL,
.icon = NULL,
.subtitle = "Send a word to a phone",
.title = "Send",
};
menu_items[1] = (SimpleMenuItem) {
.callback = menu_select_callback,
.icon = NULL,
.subtitle = "Erase All Words",
.title = "Erase",
};
// Bind the menu items to menu sections
menu_sections[0] = (SimpleMenuSection) {
.items = menu_items,
.num_items = NUM_MENU_ITEMS,
.title = "Menu",
};
Layer *window_layer = window_get_root_layer(window_menu);
// Now we prepare to initialize the simple menu layer
// We need the bounds to specify the simple menu layer's viewport size
// In this case, it'll be the same as the window's
GRect bounds = layer_get_frame(window_layer);
APP_LOG(APP_LOG_LEVEL_DEBUG, "select %d %d", bounds.size.h, bounds.size.w);
// Initialize the simple menu layer
simple_menu_layer = simple_menu_layer_create(bounds, window_menu, menu_sections, NUM_MENU_SECTIONS, NULL);
// Add it to the window for display
layer_add_child(window_layer, simple_menu_layer_get_layer(simple_menu_layer));
window_stack_push(window_menu, true);
}