iAd は iAd Programming Guide を読んだりすればとても簡単にアプリへの組み込みが可能。
ただ、いくつかはまりポイントがあるのでメモを書いてみる。
まず、iAd は iAd が始まっている国でなければ表示してはいけない。
自分は AdMob と同じ感じでいつでも表示するコードを書いていたが、これにより一度App StoreでのレビューでRejectされてしまった。
iAd が使えるかどうかは ADBannerViewDelegateで知ることができる。コード的にはこんな感じだろうか。
自分は画面の下端に置いているので、最初は画面外に出しておいて、bannerViewDidLoadAd:されたら画面をずらして可視にしている。
App Storeのレビューアーからのサンプルコードもこんな感じだったような。
#pragma mark ADBannerViewDelegate
- (void)bannerViewDidLoadAd:(ADBannerView *)banner
{
if (self.bannerIsVisible) {
// すでにロードされている
} else {
// 50ドット上にずらして画面を可視にする
[UIView beginAnimations:@"animateAdBannerOn" context:NULL];
banner.frame = CGRectOffset(banner.frame, 0, -50);
[UIView commitAnimations];
self.bannerIsVisible = YES;
}
}
- (void)bannerView:(ADBannerView *)banner didFailToReceiveAdWithError:(NSError *)error
{
if (self.bannerIsVisible)
{
// 失敗したので画面外に出す
[UIView beginAnimations:@"animateAdBannerOff" context:NULL];
banner.frame = CGRectOffset(banner.frame, 0, 50);
[UIView commitAnimations];
self.bannerIsVisible = NO;
}
}

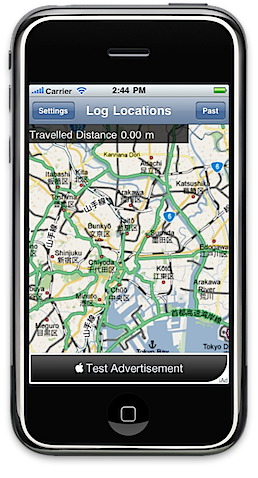
それと、iAd は App Store で公開されるまでは Test Advertisement を表示する(上がその画面キャプチャ)が、これを表示した状態でスクリーンキャプチャをとって App Storeに提出するとRejectされてしまう。
自分は上記2つの理由で最初はRejectされていた。
このため、スクリーンキャプチャをとるときには一時的に iAd を表示しない状態にする必要がありそうだ。
間違って非表示状態でそのままSubmitしてしまわないように気をつけよう。
さらに、実装を完了して無事公開されても iTunes Connect の方で iAd をEnableにしておかないと、iAd は表示されないようだ。
しかも、Ready for Sale になった後では Enable にできず、Submit して Ready for Sale になるまでの間に Enableにしないといけないようだ。
自分はこのために一度無駄にアップデートをすることになった。
まあこういう状態がいつまで続くかが分からないけれども一応参考まで。