[iPhone SDK] iAd 組み込みでひっかかったこと
iAd は iAd Programming Guide を読んだりすればとても簡単にアプリへの組み込みが可能。
ただ、いくつかはまりポイントがあるのでメモを書いてみる。
まず、iAd は iAd が始まっている国でなければ表示してはいけない。
自分は AdMob と同じ感じでいつでも表示するコードを書いていたが、これにより一度App StoreでのレビューでRejectされてしまった。
iAd が使えるかどうかは ADBannerViewDelegateで知ることができる。コード的にはこんな感じだろうか。
自分は画面の下端に置いているので、最初は画面外に出しておいて、bannerViewDidLoadAd:されたら画面をずらして可視にしている。
App Storeのレビューアーからのサンプルコードもこんな感じだったような。
#pragma mark ADBannerViewDelegate
- (void)bannerViewDidLoadAd:(ADBannerView *)banner
{
if (self.bannerIsVisible) {
// すでにロードされている
} else {
// 50ドット上にずらして画面を可視にする
[UIView beginAnimations:@"animateAdBannerOn" context:NULL];
banner.frame = CGRectOffset(banner.frame, 0, -50);
[UIView commitAnimations];
self.bannerIsVisible = YES;
}
}
- (void)bannerView:(ADBannerView *)banner didFailToReceiveAdWithError:(NSError *)error
{
if (self.bannerIsVisible)
{
// 失敗したので画面外に出す
[UIView beginAnimations:@"animateAdBannerOff" context:NULL];
banner.frame = CGRectOffset(banner.frame, 0, 50);
[UIView commitAnimations];
self.bannerIsVisible = NO;
}
}

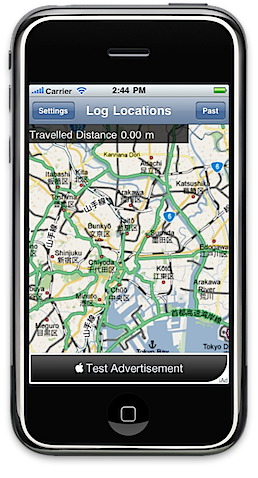
それと、iAd は App Store で公開されるまでは Test Advertisement を表示する(上がその画面キャプチャ)が、これを表示した状態でスクリーンキャプチャをとって App Storeに提出するとRejectされてしまう。
自分は上記2つの理由で最初はRejectされていた。
このため、スクリーンキャプチャをとるときには一時的に iAd を表示しない状態にする必要がありそうだ。
間違って非表示状態でそのままSubmitしてしまわないように気をつけよう。
さらに、実装を完了して無事公開されても iTunes Connect の方で iAd をEnableにしておかないと、iAd は表示されないようだ。
しかも、Ready for Sale になった後では Enable にできず、Submit して Ready for Sale になるまでの間に Enableにしないといけないようだ。
自分はこのために一度無駄にアップデートをすることになった。
まあこういう状態がいつまで続くかが分からないけれども一応参考まで。
関連記事
-

-
iPhoneアプリにAboutBoxを実装
iPhoneアプリにAboutBoxを実装するためのメモ。 今回、自分のiPhoneアプリにAbou
-

-
Apple、iPhoneアプリは今後3.0互換でなければ受付けないと通告
Apple、iPhoneアプリは今後3.0互換でなければ受付けないと通告 うちにはこのメールは届いて
-

-
EverLearn 1.8.0をリリースしました
以前から、iOSから英単語をPebbleに転送できるアプリを作っていましたが、今回はPebbleの画
-

-
[iPhone SDK] 自作iPhone アプリのアイコンをつや消しにする
iPhone のホーム画面に表示されるアプリアイコンは自動的に てかてか つやつや 効果を付与されて
-

-
iPhone 3GS/4 で使える Bluetooth キーボード ELECOM TK-FBP017BK
フォローしている人のつぶやきで発見した記事で知ったキーボード。iPhone4ユーザー必携Blueto
-

-
[iPhone 開発本] iPhoneのオモチャ箱 でしばらく遊べそう
cocos2d/Box2Dを調べたいと思っていたら丁度発売されたので買ってみた。 実際にcocos2
-

-
simplism 0.7mm Ultra Thin Case for iPhone 6 Plus(5.5inch)購入
Amazonを見ているとiPhone 6 Plus の筐体はそれなりに傷が付きや
-

-
これは楽しそう。ズボンでドラム演奏 DRUMPANTS
こんな楽しげなデバイスが2014年にKickstarterにでていたらしい。 新しい楽器?ドラムを
-

-
英辞郎第7版からアルクのSVLを EverLearn に取り込む方法
英辞郎 第七版(辞書データVer.136/2013年1月8日版)アルク企画開発部 アルク 2013
-

-
[iOS SDK] Olympus Camera Kit で Pebble連携アプリを作ってみた
3月25日にOLYMPUS AIR A01が発売されたが、このカメラはOPC(Open Pl