[iOS SDK] QuickDialog を使ってみた
[IOS] iOS オープンソースライブラリ徹底活用 菊田剛著 秀和システム | DevCafeJp で紹介されていた、QuickDialog – ESCOZ Inc を利用してみた。
これを利用すると設定画面作成作業がかなり楽になるのでとても助かる。
ドキュメントはあまりないので、サンプルプログラムを動かしてみて理解していくのが良さそう。
QuickDialog は ARC をサポートしている。
まだ検索してみてもあまりサンプルコードが見つからないので、参考までに今回使ったコードを切り出してみた。
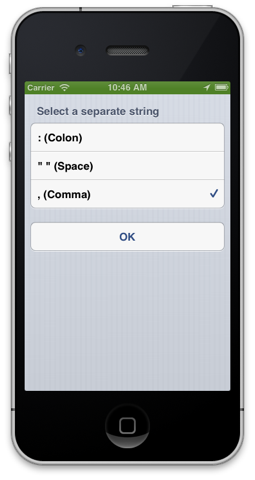
これはTableViewから1つを選択するタイプのダイアログ。
 使い方がこれで正しいかは不明だが、動いてはいる。
使い方がこれで正しいかは不明だが、動いてはいる。
QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = NSLocalizedString(@"Separate String", @"Separate String");
QSelectSection *simpleSelectSection =
[[QSelectSection alloc] initWithItems:nameArray selectedIndexes:nil title:NSLocalizedString(@"Select a separate string", @"Select a separate string")];
simpleSelectSection.onSelected = ^{
NSNumber *selected = [simpleSelectSection.selectedIndexes objectAtIndex:0];
};
[root addSection:simpleSelectSection];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
[self.tableView reloadData];
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
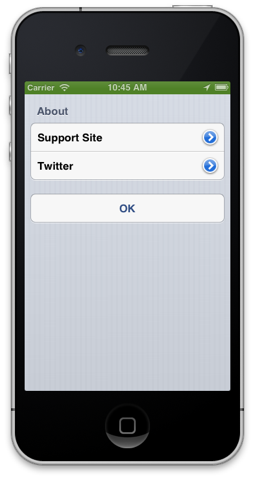
こちらはラベルを複数表示するタイプのダイアログ。

QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = nil;
QSection* detailsSection = [[QSection alloc] initWithTitle:NSLocalizedString(@"About", @"About")];
[root addSection:detailsSection];
NSString *str1 = NSLocalizedString(@"Support Site", @"Supoprt Site");
NSString *str2 = NSLocalizedString(@"Twitter", @"Twitter");
QLabelElement *label1 = [[QLabelElement alloc]initWithTitle:str1 Value:nil];
label1.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label1.onSelected = ^{
NSString *str = NSLocalizedString(@"https://tokentoken.com/blog/support-e/", @"SupportSiteURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label1];
QLabelElement *label2 = [[QLabelElement alloc]initWithTitle:str2 Value:nil];
label2.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label2.onSelected = ^{
NSString *str = NSLocalizedString(@"http://www.twitter.com/onpuchan_app/", @"TwitterURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label2];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
//
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
iOS は便利なライブラリがどんどん出てくるので作りたいものに集中できるのはありがたいこと。
追記 2013/09/09
QuickDialog には、QuickDialog内部で使っている便利クラスが存在する。
例えばその中の QWebViewController はリロードボタンや戻る・進むボタンが用意されたViewControllerで、url を渡すだけでWebページを表示してくれる。
ちょっとWebを表示したいだけなので手をかけずに実現したい、という時には便利そう。
QWebViewController *webC = [[QWebViewController alloc]initWithUrl:url];
[self.navigationController pushViewController:webC animated:YES];
[webC release];
関連記事
-

-
iTunes Connect でたらいまわし
iTunes Connect でしばらくたらい回しにあっている。さすがにひどいので記録しておく。 i
-

-
[iOS SDK] 物書堂の辞書アプリと連携してみた
物書堂は使い勝手のよい辞書アプリをたくさんリリースしている会社だ。 今作っている英単語学習アプリで
-

-
MacFan 2019年11月号購入
毎年この時期は必ず Mac雑誌を買っている。発売されたばかりのiPhone情報が特集されるためだ。
-

-
タッチ! アメリカ地図 1.1 アップデート
タッチ! アメリカ地図のアップデート (バージョン 1.1) が今朝公開されました。 アメリカの州は
-

-
[iOS SDK] iPhone/iPad はサイレントモードにしても音が鳴る
この前、iOS5 を入れた iPad2 で おんぷちゃん for iPad から音が鳴らない、ほかの
-

-
[iPhone SDK] Apple Push Notifiction Service (APNs)対応 その1
Apple Push Notification Service (以下、APNs) を使ったiPho
-

-
Generic Xcode Archive 問題
久しぶりに自作アプリ Reibun のアップデート版を App StoreにSubmitしようとおも
-

-
EverLearn 2.2.1 を公開しました
自作英単語学習アプリ EverLearn 2.2.1を公開しました。 ユーザの方から
-

-
GoodNotes5使いこなし
iPad Pro 12.9インチを購入した 理由の一つである、Apple Pencil
-

-
iPhone開発のネタ帳: コールアウト代用部品を作る
Map Kit を使うと、地図上に吹き出しのようなものを表示できる。この吹き出しのようなものをコ