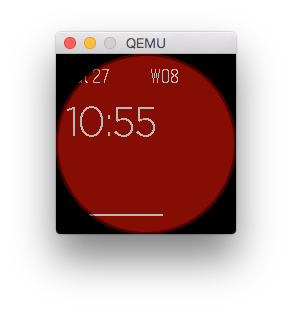
Before

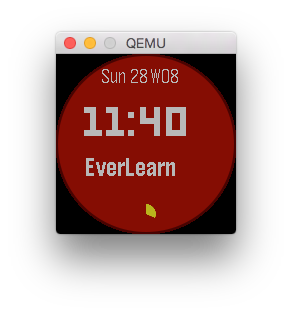
After

丸くなったPebbleを初レビュー。ギークじゃなくても使えるスマートウォッチに! : ギズモード・ジャパン
2015年11月にPebble Time Round が発売されたが、丸画面対応が大変そうだったのと、Pebble Timeを買ったばかり & Round 実機が$250と高くて買えなかったのでアプリ側の対応を先延ばしにしていた。
今回Pebbleアプリを更新したらiPhoneと接続できない問題が発生した際に問題修正のため Pebble SDKを最新にしたので、この機会にようやくEverLearnアプリを Pebble Time Round に対応した。
Pebbleアプリへのリンクはこちら。
開発には
Creating Round Apps // Pebble Developers
IRKit Remote watchappのPebble Time Round対応 – kwLog
を参考にした。
Pebble SDKの更新は以前はSDKダウンロード後コマンドライン作業が必要だったが、今は
brew install pebble/pebble-sdk/pebble-sdk でいける。
さらに今は CloudPebble 環境も提供されているが、Bluetooth通信もサポートされているか不明なのでいまだにSDKを使っている。
iOS PebbleKit 更新は CocoaPods の pod install でいける。
自分はこれまで Pebble Emulatorを使ったことがなく、つねに実機を使っていたが今回はそもそも Pebble Time Roundの実機をもっていないので、Emulatorを活用した。実機を使う場合よりもトライアンドエラーがやりやすく非常に助かった。
コマンドラインから実行する場合、
pebble install —emulator chalk
で Emulator を起動してアプリをインストールすることができる。
Emulator の操作は、Mac/PCのカーソルキーを使って行うことができる。ボタン長押しは、キー長押しで行うことができた。
対応作業としては、appinfo.json に
“targetPlatforms”: [
“aplite”,
“basalt”,
“chalk”
],
のように chalk (3つめのプラットフォーム、Round)を追加。
#ifdef PBL_RECT
#ifdef PBL_ROUND
などを使ってプラットフォーム固有コードを入れていく。Pebble Time Round が一番特殊な対応となった。
SDK 3.x Migration Guide // Pebble Developers
また、いつの間にか FONT_KEY_LECO_42_NUMBERS など最近のPebbleぽいフォントも増えていたので、使ってみた。
Using Pebble Fonts // Pebble Developers
今回一番苦労したのが ScrollLayer を使っている部分だが、Creating Round Apps // Pebble Developers にしたがって対応してみたがうまくいかなかった。
feature-scroll-layer/feature_scroll_layer.c at master · pebble-examples/feature-scroll-layer のサンプルコードとほぼ同じコードなのに文字列の末尾がtruncate されてしまう。サンプルコードと同じはずなので、プラットフォーム側の問題かも知れない。
Round に対応したアプリを公開する場合、RoundのスクリーンショットのDev-portalへの追加が必須となる。
Taking Screenshots // Pebble Developers を参照して、下記のようにコマンドラインから取得した。
$ pebble screenshot --emulator chalk screenshot01.png

近いうちに iOSアプリとともに公開します。