[iOS SDK] QuickDialog を使ってみた
[IOS] iOS オープンソースライブラリ徹底活用 菊田剛著 秀和システム | DevCafeJp で紹介されていた、QuickDialog – ESCOZ Inc を利用してみた。
これを利用すると設定画面作成作業がかなり楽になるのでとても助かる。
ドキュメントはあまりないので、サンプルプログラムを動かしてみて理解していくのが良さそう。
QuickDialog は ARC をサポートしている。
まだ検索してみてもあまりサンプルコードが見つからないので、参考までに今回使ったコードを切り出してみた。
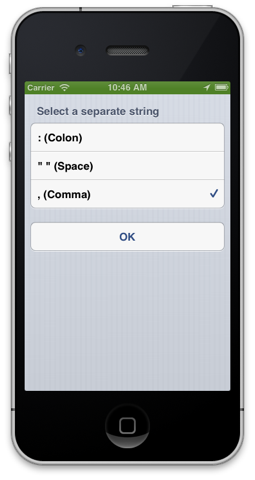
これはTableViewから1つを選択するタイプのダイアログ。
 使い方がこれで正しいかは不明だが、動いてはいる。
使い方がこれで正しいかは不明だが、動いてはいる。
QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = NSLocalizedString(@"Separate String", @"Separate String");
QSelectSection *simpleSelectSection =
[[QSelectSection alloc] initWithItems:nameArray selectedIndexes:nil title:NSLocalizedString(@"Select a separate string", @"Select a separate string")];
simpleSelectSection.onSelected = ^{
NSNumber *selected = [simpleSelectSection.selectedIndexes objectAtIndex:0];
};
[root addSection:simpleSelectSection];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
[self.tableView reloadData];
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
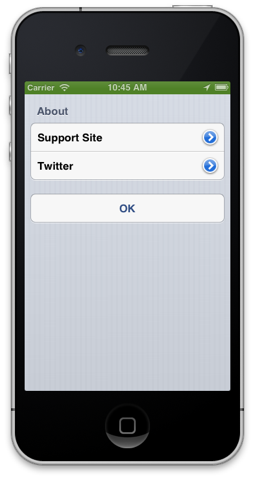
こちらはラベルを複数表示するタイプのダイアログ。

QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = nil;
QSection* detailsSection = [[QSection alloc] initWithTitle:NSLocalizedString(@"About", @"About")];
[root addSection:detailsSection];
NSString *str1 = NSLocalizedString(@"Support Site", @"Supoprt Site");
NSString *str2 = NSLocalizedString(@"Twitter", @"Twitter");
QLabelElement *label1 = [[QLabelElement alloc]initWithTitle:str1 Value:nil];
label1.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label1.onSelected = ^{
NSString *str = NSLocalizedString(@"https://tokentoken.com/blog/support-e/", @"SupportSiteURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label1];
QLabelElement *label2 = [[QLabelElement alloc]initWithTitle:str2 Value:nil];
label2.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label2.onSelected = ^{
NSString *str = NSLocalizedString(@"http://www.twitter.com/onpuchan_app/", @"TwitterURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label2];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
//
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
iOS は便利なライブラリがどんどん出てくるので作りたいものに集中できるのはありがたいこと。
追記 2013/09/09
QuickDialog には、QuickDialog内部で使っている便利クラスが存在する。
例えばその中の QWebViewController はリロードボタンや戻る・進むボタンが用意されたViewControllerで、url を渡すだけでWebページを表示してくれる。
ちょっとWebを表示したいだけなので手をかけずに実現したい、という時には便利そう。
QWebViewController *webC = [[QWebViewController alloc]initWithUrl:url];
[self.navigationController pushViewController:webC animated:YES];
[webC release];
関連記事
-

-
Cocoa Design Patterns
いまさらながら最近デザインパターンにはまっており、Cocoaでどんなデザインパターンが使われているの
-

-
iOS上のJavaScript実行環境Scriptableを使ってみた
iOS上の JavaScript実行環境であるScriptable を使ってみた。 Scr
-

-
iPhone SDK開発のネタ帳 Observerパターン
Head First デザインパターンでも2番目に紹介されているObserverパターン。使用頻度も
-

-
SANWA SUPPLY MR-IPADST1 iPadスタンド
以前から欲しかったのと手頃な値段だったのでAmazonで注文してみた。 人気があるのか、1-3週間待
-

-
[iOS SDK] LandscapeとPortraitで xib ファイルを切り替える方法
自分はたいていコードで位置指定するのでこれまで遭遇していなかったけれども Landscape と P
-

-
Amazon Book Marker 取り下げ
昨日2010/01/16(土)の朝に米Amazonより、ライセンス規約に違反していると警告がきたため
-

-
おすすめ iPhone5用ケース iJacket
iPhone5購入時に同時に購入したケース(写真上)が1ヶ月程度でかなりみすぼらしい状態
-

-
Apple iPod touch 第4世代 8GB MC540J/A 注文
Retinaディスプレイとジャイロセンサーを使ってみたかったので、数時間迷った末 Appleのオンラ
-

-
スマートフォン手袋を買ってみた 2010
今使っている手袋に穴が空いたので、せっかくなのでスマートフォンが使える手袋を買ってみようと思い探して
-

-
US Unlocked にてiPad 購入、無事入手
日本の発売まで待つか結構悩んだけれども、なるべく早く自作アプリの動作確認をしておきたいということもあ