[IOS] iOS オープンソースライブラリ徹底活用 菊田剛著 秀和システム | DevCafeJp で紹介されていた、QuickDialog – ESCOZ Inc を利用してみた。
これを利用すると設定画面作成作業がかなり楽になるのでとても助かる。
ドキュメントはあまりないので、サンプルプログラムを動かしてみて理解していくのが良さそう。
QuickDialog は ARC をサポートしている。
まだ検索してみてもあまりサンプルコードが見つからないので、参考までに今回使ったコードを切り出してみた。
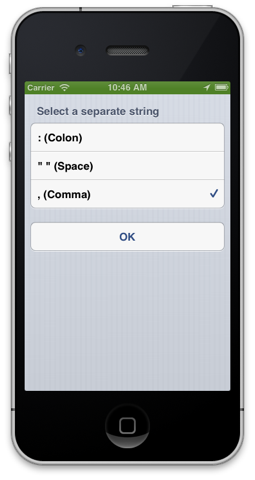
これはTableViewから1つを選択するタイプのダイアログ。
 使い方がこれで正しいかは不明だが、動いてはいる。
使い方がこれで正しいかは不明だが、動いてはいる。
QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = NSLocalizedString(@"Separate String", @"Separate String");
QSelectSection *simpleSelectSection =
[[QSelectSection alloc] initWithItems:nameArray selectedIndexes:nil title:NSLocalizedString(@"Select a separate string", @"Select a separate string")];
simpleSelectSection.onSelected = ^{
NSNumber *selected = [simpleSelectSection.selectedIndexes objectAtIndex:0];
};
[root addSection:simpleSelectSection];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
[self.tableView reloadData];
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
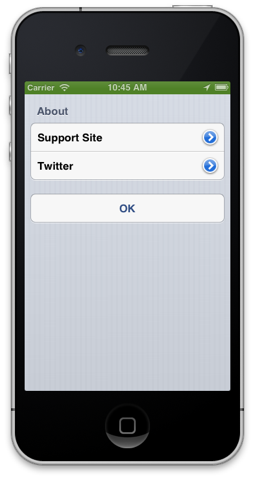
こちらはラベルを複数表示するタイプのダイアログ。

QRootElement* root = [[QRootElement alloc] init];
root.grouped = YES;
root.title = nil;
QSection* detailsSection = [[QSection alloc] initWithTitle:NSLocalizedString(@"About", @"About")];
[root addSection:detailsSection];
NSString *str1 = NSLocalizedString(@"Support Site", @"Supoprt Site");
NSString *str2 = NSLocalizedString(@"Twitter", @"Twitter");
QLabelElement *label1 = [[QLabelElement alloc]initWithTitle:str1 Value:nil];
label1.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label1.onSelected = ^{
NSString *str = NSLocalizedString(@"https://tokentoken.com/blog/support-e/", @"SupportSiteURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label1];
QLabelElement *label2 = [[QLabelElement alloc]initWithTitle:str2 Value:nil];
label2.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
label2.onSelected = ^{
NSString *str = NSLocalizedString(@"http://www.twitter.com/onpuchan_app/", @"TwitterURL");
NSURL *target = [[NSURL alloc] initWithString:str];
[[UIApplication sharedApplication] openURL:target];
};
[detailsSection addElement:label2];
QSection *btnSection = [[QSection alloc]initWithTitle:nil];
[root addSection:btnSection];
QButtonElement *okBtn = [[QButtonElement alloc]initWithTitle:@"OK"];
okBtn.onSelected = ^{
[self dismissViewControllerAnimated:YES completion:^{
//
}];
};
[btnSection addElement:okBtn];
QuickDialogController *qc = [[QuickDialogController alloc]initWithRoot:root];
[self presentViewController:qc animated:YES completion:^{
//
}];
iOS は便利なライブラリがどんどん出てくるので作りたいものに集中できるのはありがたいこと。
追記 2013/09/09
QuickDialog には、QuickDialog内部で使っている便利クラスが存在する。
例えばその中の QWebViewController はリロードボタンや戻る・進むボタンが用意されたViewControllerで、url を渡すだけでWebページを表示してくれる。
ちょっとWebを表示したいだけなので手をかけずに実現したい、という時には便利そう。
QWebViewController *webC = [[QWebViewController alloc]initWithUrl:url];
[self.navigationController pushViewController:webC animated:YES];
[webC release];